最近よく見かけるWebサイト制作やWebデザイナーの言葉。
何か作るのは好きなので興味はあるけど、実際どんな感じかな…
ということでやってみました。(その流れでこのブログを作りました。)
その中で知ったことを、メモがわりにここに書いていきます。
※筆者も勉強中のため、情報の信憑性には自信がありません。
ここに書かれているものは、筆者の理解ではこんな感じ、という内容になります。Webサイトとは
Webサイトというのは、直訳するとWeb上の場所で、その場所のこと、またはそこに置いてあるページの集まりのことです。
Webというのは、WorldWideWebの略なのですが、こちらは日本語訳すると、世界に広がる蜘蛛の巣、のような感じです。WorldWideWebはインターネット上に作られたシステムで、世界中の情報をやり取りできます。
なのでざっくりいうと、Webサイトを作るということは、世界につながるWebというシステムにページを作って、みんなに見てもらおう、ということです。
また、Webサイトは、Webページや、ホームページとも呼ばれます。
厳密には違いがあるようですが、今、2024年時点の日本では、これらの言葉は大体同じ意味で使われているようです。
(筆者はなんとなくWebサイトという言葉を使っています。個人的にホームページというと、企業サイトのトップページのような印象が強いためです。SEO対策のためには、ホームページの方がいいのでしょうか。みなさん検索するならホームページでしょうか? Webだけ英語ってきっといれにくいですよね。)
どうやってできているのか
Webサイトは、html という言語で書かれたファイルでできています。
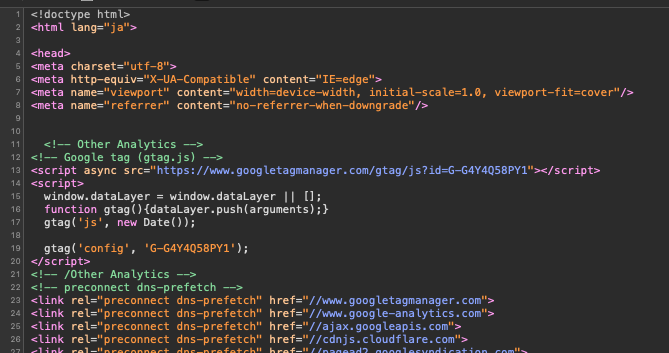
htmlは、記号やアルファベットで書かれていて、こんな感じ。↓

見た目はなんかパソコンのプログラムっぽいですね。
言語といっていますが、ここでいう言語とは書き方の決まりのようなものです。誰かがhtmlという書き方を作ったので、みんなそれに従って書きましょう、という感じです。
それに従って書かれたものが上の画像です。
htmlは、インターネットで適当なサイトを開いて、右クリック→ソースを表示を押すと、そのサイトの元になっているhtmlファイルが見られます。(ソースの表示方法はブラウザによって異なるので、右クリックではないこともあります。)
上の画像はこのサイトのHOME画面です。一番上に<〇〇 html>みたいに書いてあります
このhtmlファイルをブラウザが解読して、表示してくれます。表示されるとこんな感じ。↓

ブラウザは、htmlを解読してくれるソフトなんですね(他にも色々できますが…)
正確には、ファイルの中身はhtmlだけではなくて、他の言語も使われていたり、そのファイルの他に画像ファイルなど、他のファイルを呼び出して使っていたりもしますが、大枠はhtmlでできています。
基本的に、Webサイトを作る時には、このhtmlファイルを作ることになります。
(htmlファイルを作る方法は、手でパソコンに打ち込んでいく以外に、WordPressのようなツールを使うこともできます。)
どうやって送受信しているのか
htmlファイルを作ったら、作ったファイルをサーバーに置きます。
サーバーというのは、大抵は、どこかにある大きめのコンピュータです。
本当は、サーバー(サーバーにもいろいろありますが、この場合はWebサーバー)というのはWebサイトをやり取りする機能を持たせたコンピュータで、大きめのコンピュータではなくて普通のパソコンにその機能を作ることもできるようです。(やり取りするサービスを提供してるからサーバー。大きいコンピュータでなくてもいい。)
ただセキュリティや安定性、性能の問題もあって、大抵はどこかの大きめのコンピュータにその機能を作って使われる時が多いです。たくさんやり取りするから高い性能が必要みたい
サーバーに置いて公開すると、他のコンピュータから、そのサイトを見られるようになります。
他のコンピュータで見たいサイトのアドレスをクリックすると、そのサイトが見たいです、と、サーバーにリクエストが送られてきます。
サーバーはリクエストが届いたら、対象のhtmlファイルのデータを送ります。
リクエストしたコンピュータは、そのデータを受け取って、ブラウザが解読、表示することでWebサイトが見られるようになります。
WordPressのしくみ
WordPressはWebサイト作成ツールで、最近多くのWebサイトで使われているようです。
便利なテンプレートがあったり、htmlのようなコードを手で打ち込む必要がないので、初心者でもおしゃれなWebサイトが作れるみたい。
先ほど、Webサイトを作る時には、htmlファイルを作ってサーバーに置く、と書きましたが、
WordPressの場合は少し違います。
サーバーにはWordPressを置きます。
サーバーに置いたWordPressに、使うテンプレートや、サイトに載せる文章、画像などを設定しておきます。
この状態で、先ほどと同様、他のコンピュータからサーバーにリクエストが届くと、
サーバーに置いてあるWordPressが、設定されている情報を元に、htmlを作ってくれます。
そしてそのデータをサーバーが送ります。
リクエストしたコンピュータが、そのデータを受け取って、ブラウザが解読、表示することでWebサイトが見られます。




コメント(ご意見、ご感想、お待ちしております)