このブログはWordPressを使って作成しましたが、
今回はHTMLとCSSを使ってWebサイトを作ってみます。自分でコードを書く作り方です。
HTMLとCSSは言語の名前なのですが、HTMLで枠組みを書いて、CSSで飾りつけを書きます。
HTMLだけでもWebサイトはできますが、簡素な感じなので、今はCSSも使っているサイトがほとんどのようです。昔はHTMLだけっぽいサイトもありましたよね。なつかしい。
私の感覚では、ざっくり文字とリンク、表の形、画像の挿入はHTML。
色付けや余白の設定、フォント、画像の大きさの設定、横並びにするなどの配置はCSSで行います。
メモ帳で書いてもいいのですが、今回はVisualStudioCodeという編集ソフトを使ってみます。
作っていきましょう。
…
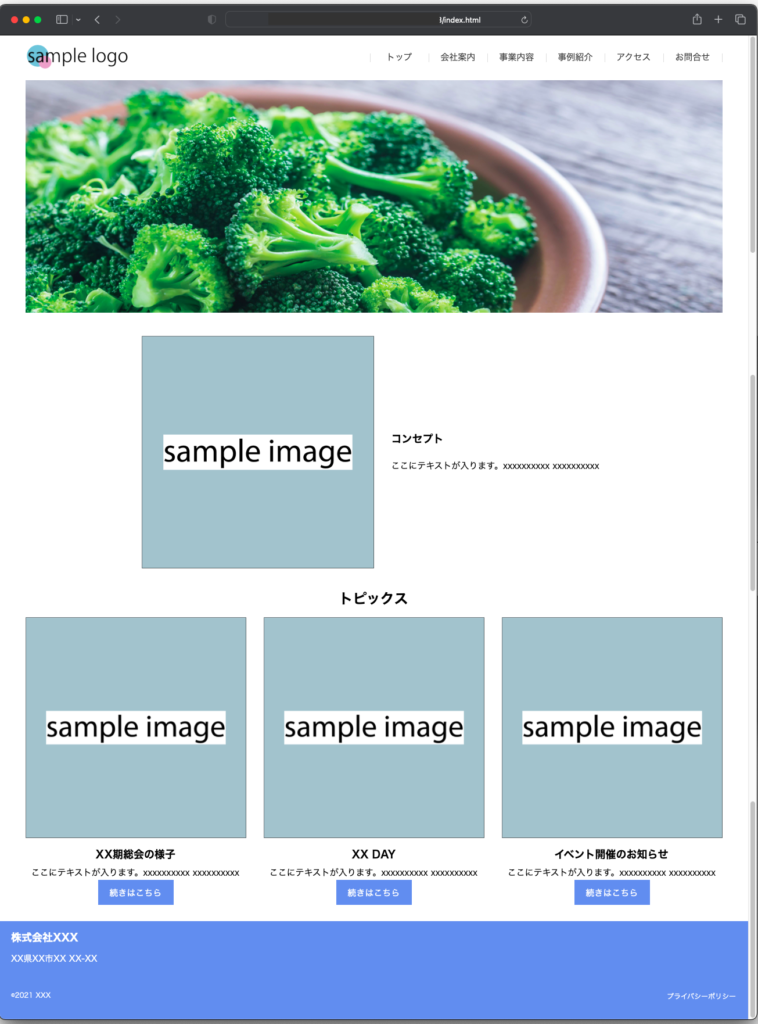
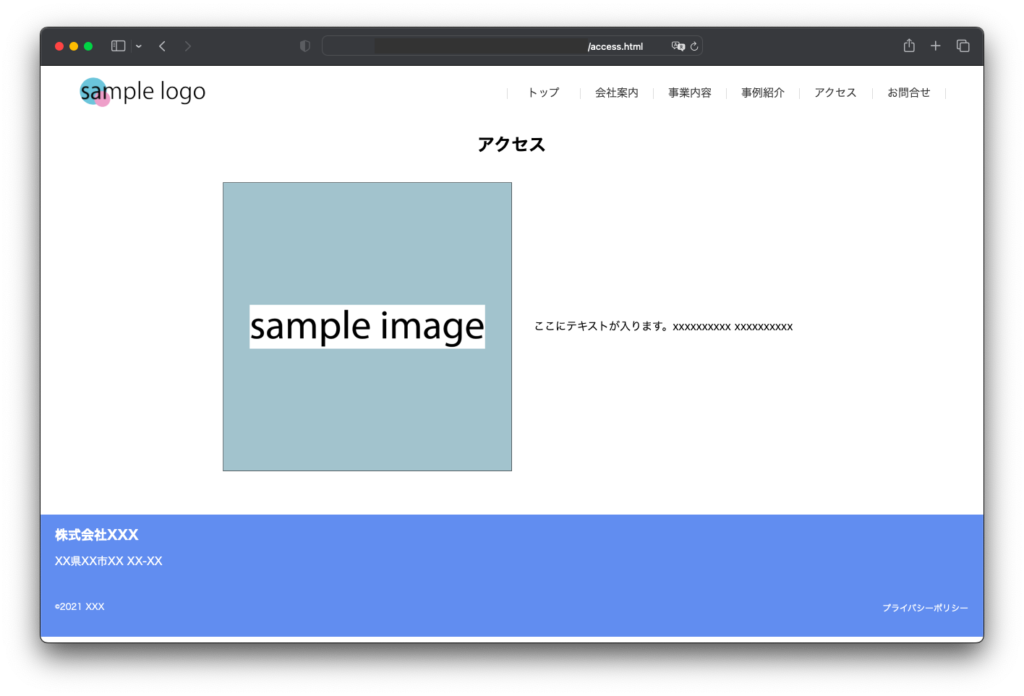
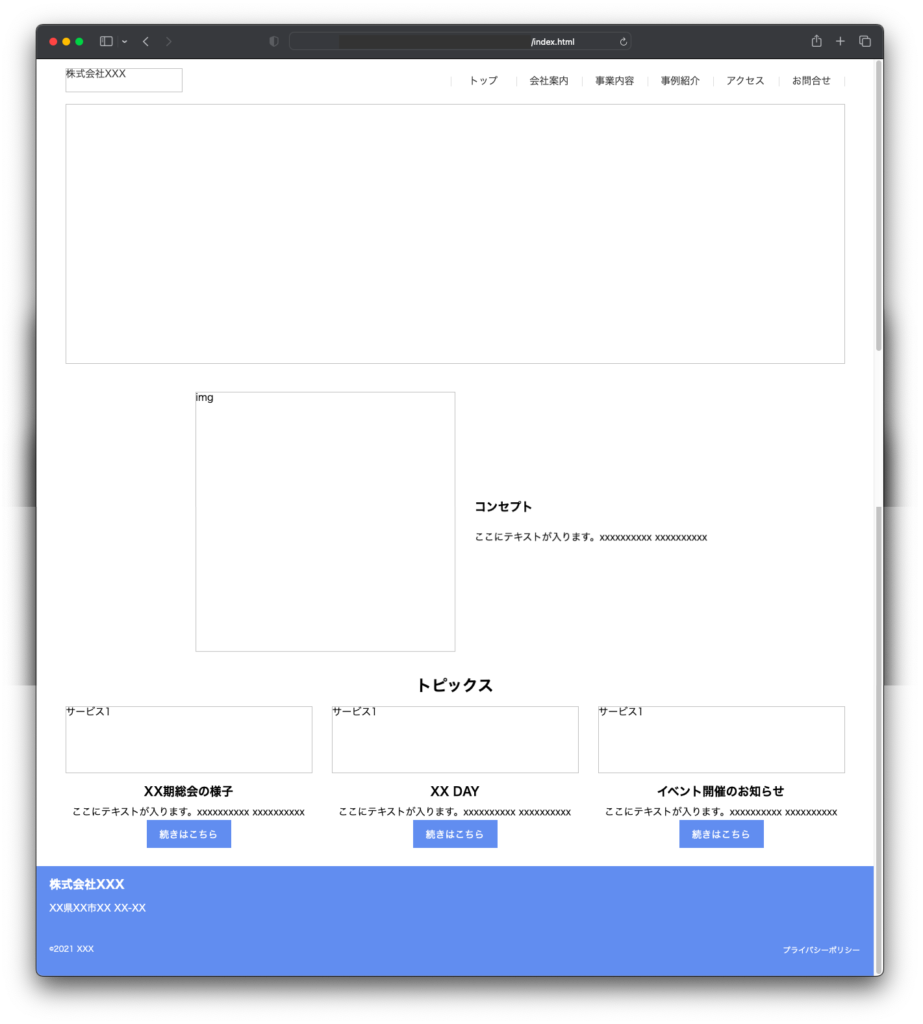
完成
YouTubeで作り方を調べて、参考にさせていただきました。
最初は調べた通りに作ってみて、できたものを少しアレンジしました。
こんな感じにできました。みてみて。いい感じですね。↓


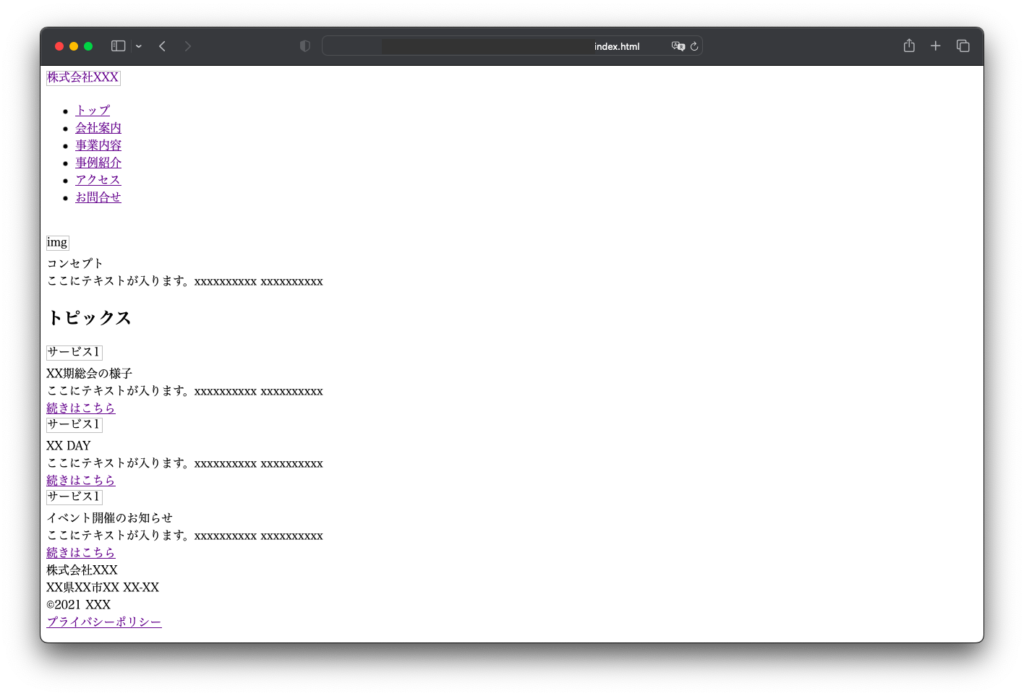
ちなみにHTMLだけのものがこれ。(画像なしにしています。サイズ指定しないと大きすぎたため。)↓


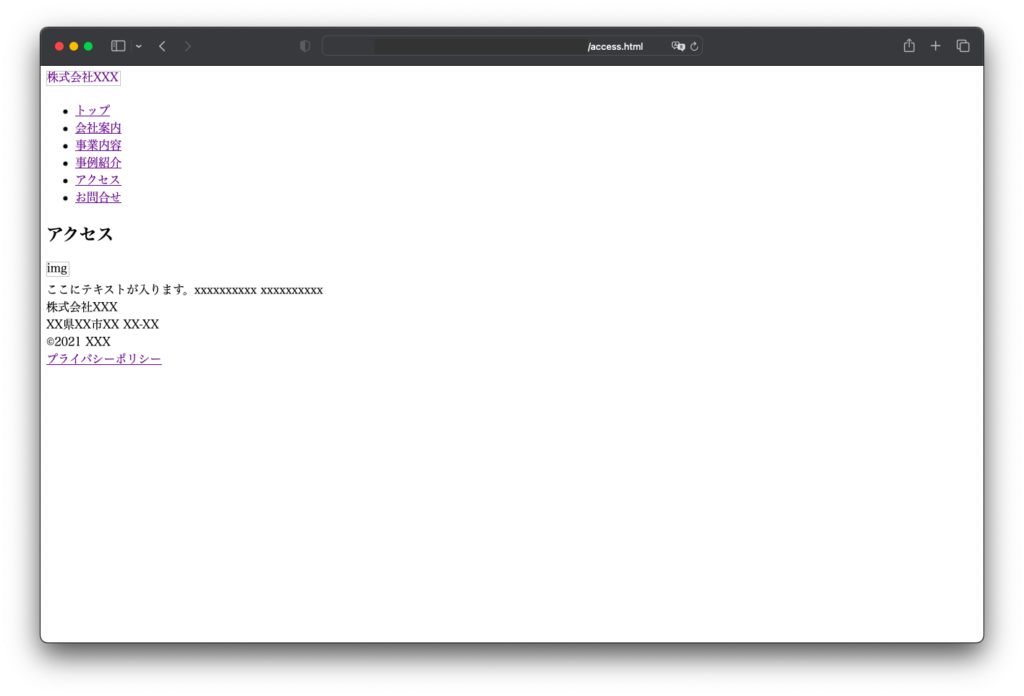
上のHTMLにCSSをつけたものがこれ。(画像なし。)↓


うんうん。この調子で何パターンか作って遊んでみましょう。



コメント(ご意見、ご感想、お待ちしております)